This page describes the design process for the new infoboxes during April 2021. It consisted in a workshop to determine the new design for
Background[edit | edit source]
- Infoboxes have been implemented in all device pages using the Open Know-How standard.
- Many of the
Problems[edit | edit source]
- Forms are not easy to use.
- The existence of three methods for editing is daunting to first-time users.
- Infoboxes are long, so editing through the visual editor is hard.
- Users do not fill out all information when starting a page.
- There are repeated parameters across different infoboxes.
Solution proposal[edit | edit source]
A series of activities will take place to define the best way to divide metadata into reusable infoboxes.

- Participants: User:Cassandreces, User:Sophivorus, User:Emilio.
- Objective: to find a way to organize page metadata in a modular manner.
- Template:Databox has been set up for this objective.
Desired results[edit | edit source]
- Infoboxes can be
Define databox types[edit | edit source]
What are the databox classes to consider? For example:
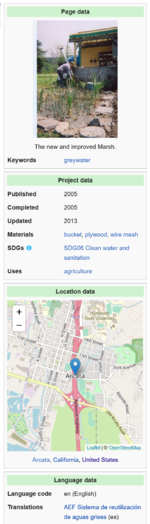
- page data
- project data
- device data
- location data
- translation data
- publication data
- porting data
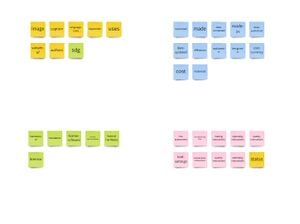
List metadata items for each databox class[edit | edit source]

See This Miro board for reference.
Use cases to test use cases for databoxes[edit | edit source]
Test classes
- Project mapping (a non-thorough description of a device or project anywhere in the world, such as DropFab, Farmbot).
- Literature review.
- Topic page (Tomatoes).
- General description of a tool that might prompt future documentation (A-frame).
- Organization page.
- A well-documented device (Bike Handlebar Plug)
- A community project or event (Ting)


