No edit summary |
(→Select image: MAKE SURE YOU HAVE THE RIGHTS TO SHARE THE IMAGE) |
||
| (31 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
{{Tocright}} | |||
This tutorial will guide you through the steps of adding an an image to your User Page. | |||
=== Begin === | |||
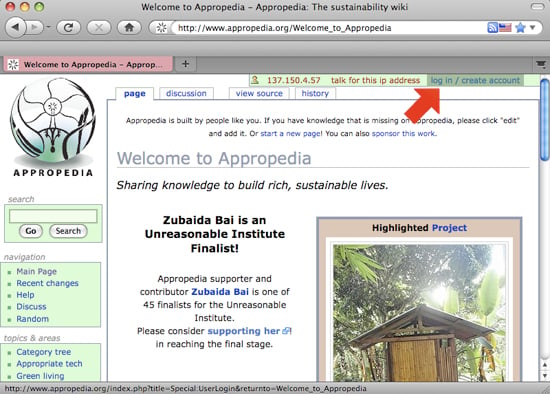
*To begin, open appropedia.org in your browser and click "log in." | |||
[[File:image_tut_01.jpg|left]]{{Break clear}} | |||
=== Log in === | |||
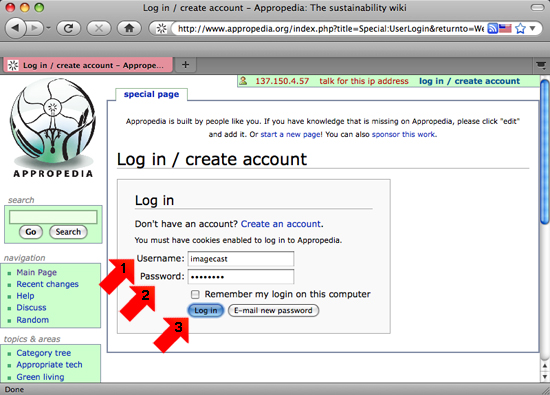
===2. | *Log in by typing your Username(1) and Password(2) before clicking Log in(3).<br /> | ||
[[File:image_tut_02.jpg|left]]{{Break clear}} | |||
=== File upload page === | |||
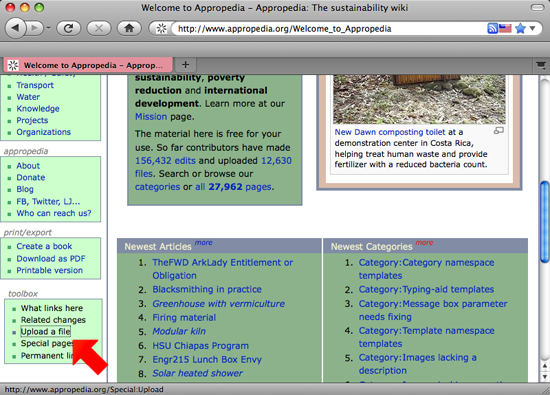
*Scroll to and click "[[Special:Upload|Upload a file]]" under "tools" on the left side of the page. | |||
*Alternatively, you may press "control + u."<br /> | |||
[[File:image_tut_03.jpg|left]]{{Break clear}} | |||
===Select image === | |||
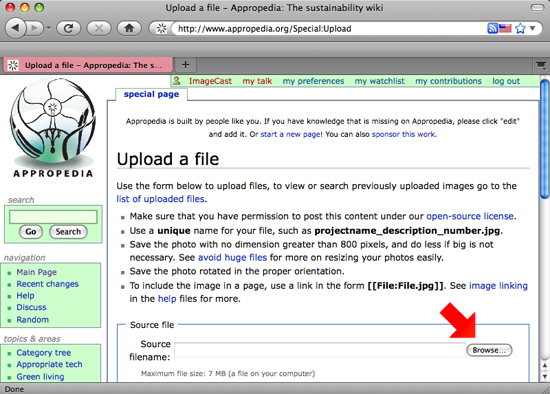
* Click "Browse..." and select an image from your computer. MAKE SURE YOU HAVE THE RIGHTS TO SHARE THE IMAGE. <br /> | |||
[[File:image_tut_04.jpg|left]]{{Break clear}} | |||
=== Image info === | |||
*Confirm your images path(1). | |||
*Add a more useful file name(2) if necessary. | |||
*Add a description of the image(3). | |||
*Choose the licensing(4) applicable to the image.<br /> | |||
[[File:image_tut_05.jpg|left]]{{Break clear}} | |||
=== Click Upload === | |||
*Confirm the information you entered and Click "Upload."<br /> | |||
[[File:image_tut_06.jpg|left]]{{Break clear}} | |||
=== Copy file name === | |||
* | *Select and Copy the File name(1). (After the ":") Don't forget to copy the file extension. | ||
[[File: | *Click your user name(2) to get to your user page.<br /> | ||
[[File:image_tut_07.jpg|left]]{{Break clear}} | |||
=== Click Edit === | |||
*Click "create" or "edit." (If you have not already created a user page you will see "create" instead of "edit.")<br /> | |||
[[File:image_tut_08.jpg|left]]{{Break clear}} | |||
=== Add image code === | |||
*Click the image icon to insert the appropriate code.<br /> | |||
[[File:image_tut_09.jpg|left]]{{Break clear}} | |||
=== Paste File name === | |||
*Paste your File name in place of "Example.jpg."<br /> | |||
[[File:image_tut_10.jpg|left]]{{Break clear}} | |||
=== Add tags === | |||
*Add the following tags to format your image: (Note that tags are preceded by a "|."<br /> | |||
*"|thumb"(1) to display a thumbnail instead of the full size image. | |||
*"|left"(2) to force your image to the left side. | |||
*Add a caption to your image by putting the text you want for the caption behind another "|."(3) | |||
*The resulting line is: <nowiki>[[File:Image tut 01.jpg||thumb|left|YOUR CAPTION HERE]]</nowiki> | |||
*For additional information on images see [[Help:Images]]. | |||
[[File:image_tut_11.jpg|left]]{{Break clear}} | |||
=== Preview === | |||
*Scroll down to click "Show preview." Get in the habit of previewing all edits you make.<br /> | |||
[[File:image_tut_12.jpg|left]]{{Break clear}} | |||
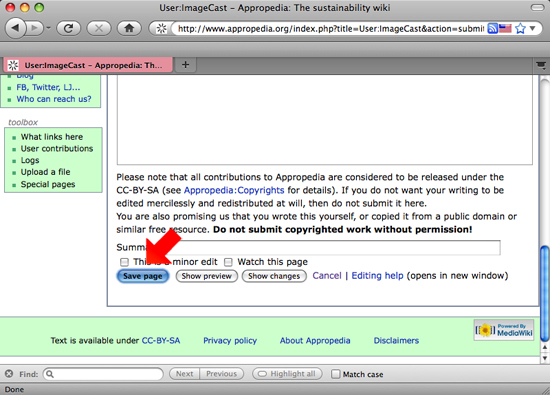
=== Save === | |||
*When you are satisfied with your page scroll down to click "Save page."<br /> | |||
[[File:image_tut_13.jpg|left]]{{Break clear}} | |||
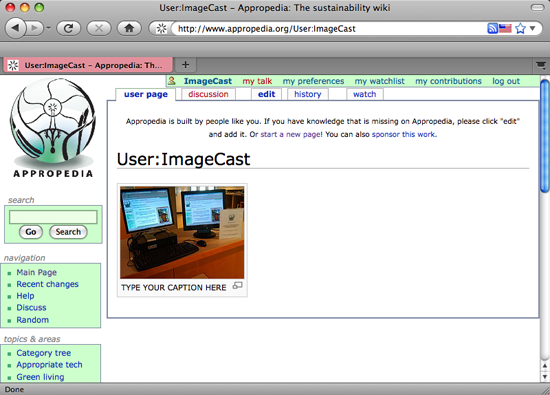
=== Success === | |||
*Success! | |||
*Note the location of the caption. | |||
[[File:image_tut_14.png|left]]{{Break clear}} | |||
Please note: The images on this page were added without thumbs nor captions because the images were sized to fit the screen and what would be the content of the captions is shown above the image instead of below. | |||
[[Category:Engr305 Appropriate Technology]] | [[Category:Engr305 Appropriate Technology]] | ||
[[Category:Appropedia help]] | |||
Revision as of 17:16, 18 October 2016
This tutorial will guide you through the steps of adding an an image to your User Page.
Begin
- To begin, open appropedia.org in your browser and click "log in."

Log in
- Log in by typing your Username(1) and Password(2) before clicking Log in(3).

File upload page
- Scroll to and click "Upload a file" under "tools" on the left side of the page.
- Alternatively, you may press "control + u."

Select image
- Click "Browse..." and select an image from your computer. MAKE SURE YOU HAVE THE RIGHTS TO SHARE THE IMAGE.

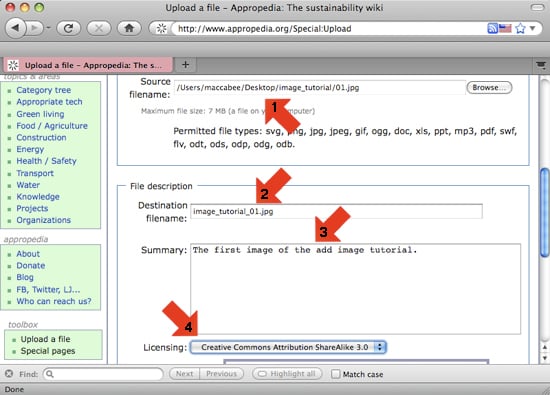
Image info
- Confirm your images path(1).
- Add a more useful file name(2) if necessary.
- Add a description of the image(3).
- Choose the licensing(4) applicable to the image.

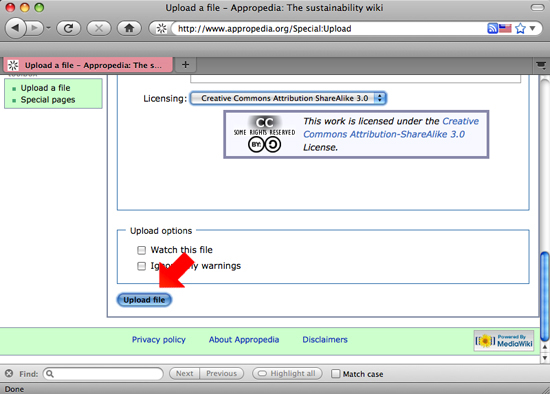
Click Upload
- Confirm the information you entered and Click "Upload."

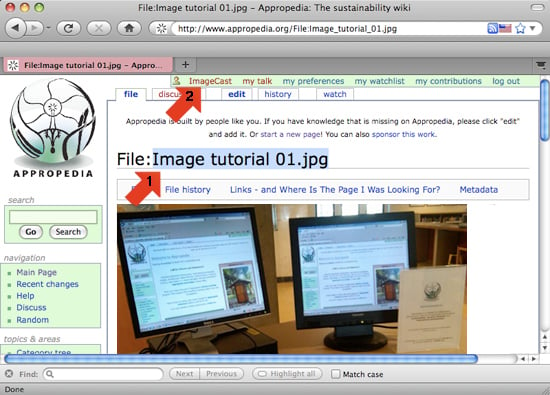
Copy file name
- Select and Copy the File name(1). (After the ":") Don't forget to copy the file extension.
- Click your user name(2) to get to your user page.

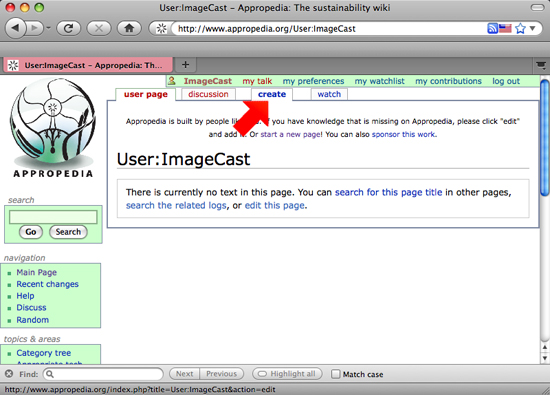
Click Edit
- Click "create" or "edit." (If you have not already created a user page you will see "create" instead of "edit.")

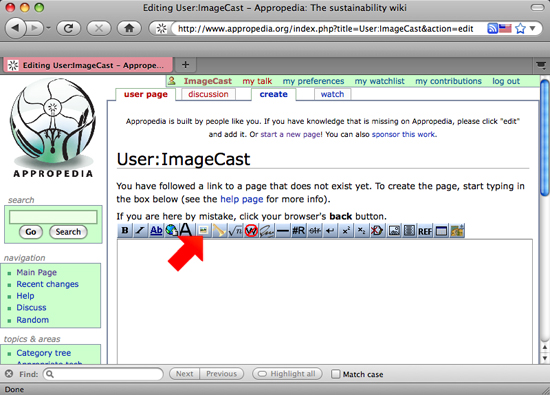
Add image code
- Click the image icon to insert the appropriate code.

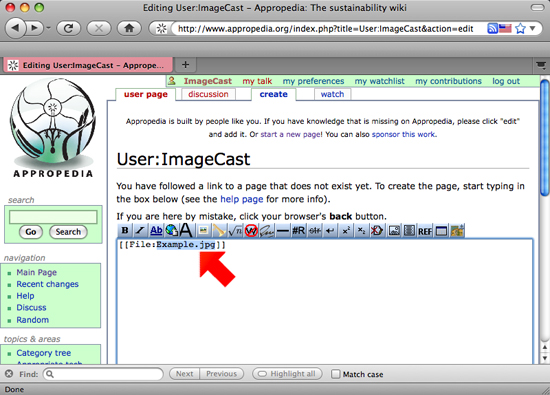
Paste File name
- Paste your File name in place of "Example.jpg."

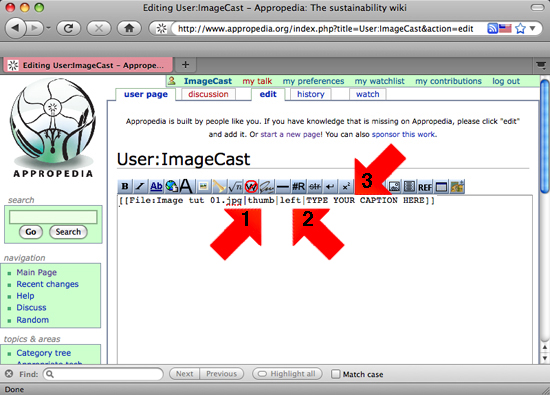
Add tags
- Add the following tags to format your image: (Note that tags are preceded by a "|."
- "|thumb"(1) to display a thumbnail instead of the full size image.
- "|left"(2) to force your image to the left side.
- Add a caption to your image by putting the text you want for the caption behind another "|."(3)
- The resulting line is: [[File:Image tut 01.jpg||thumb|left|YOUR CAPTION HERE]]
- For additional information on images see Help:Images.

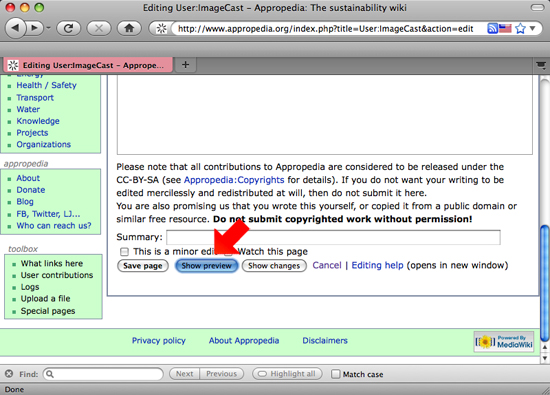
Preview
- Scroll down to click "Show preview." Get in the habit of previewing all edits you make.

Save
- When you are satisfied with your page scroll down to click "Save page."

Success
- Success!
- Note the location of the caption.

Please note: The images on this page were added without thumbs nor captions because the images were sized to fit the screen and what would be the content of the captions is shown above the image instead of below.