No edit summary |
|||
| Line 78: | Line 78: | ||
*Success!<br /> | *Success!<br /> | ||
[[File:image_tut_14. | [[File:image_tut_14.png|left]]{{Break clear}} | ||
Note: The images on this page were added without thumbs nor captions because the images were sized to fit the screen and the what would be the content of the captions is shown above the image instead of below. | Note: The images on this page were added without thumbs nor captions because the images were sized to fit the screen and the what would be the content of the captions is shown above the image instead of below. | ||
[[Category:Engr305 Appropriate Technology]] | [[Category:Engr305 Appropriate Technology]] | ||
Revision as of 10:53, 15 February 2011
This tutorial will guide you through the steps of adding an an image to your User Page.
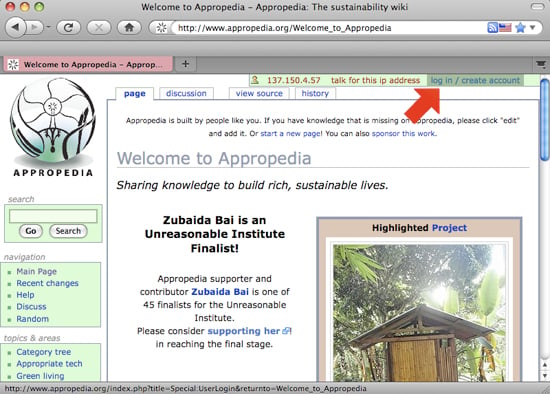
1. Begin
- To begin, open appropedia.org in your browser and click "log in."

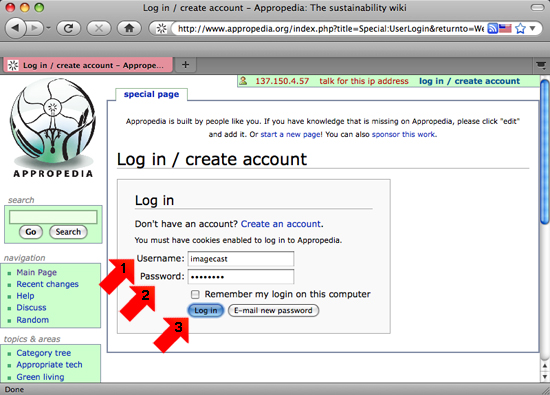
2. Log in
- Log in by typing your Username(1) and Password(2) before clicking Log in(3).

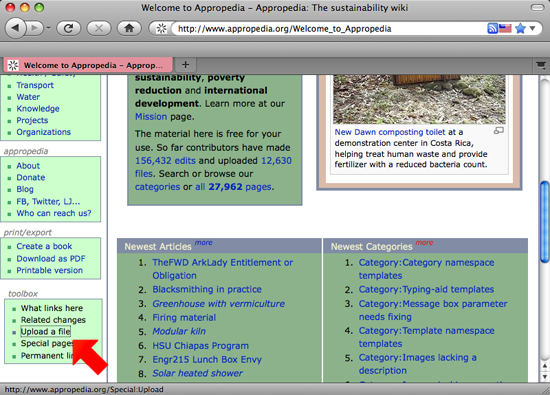
3. File upload page
- Scroll down to click "Upload a file" under "toolbox" on the left side of the page.
- Alternatively, you may press "control + u."

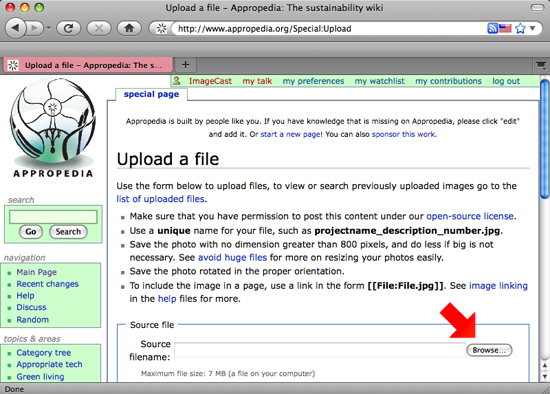
4. Select image
- Click "Browse..." and select an image from your computer.

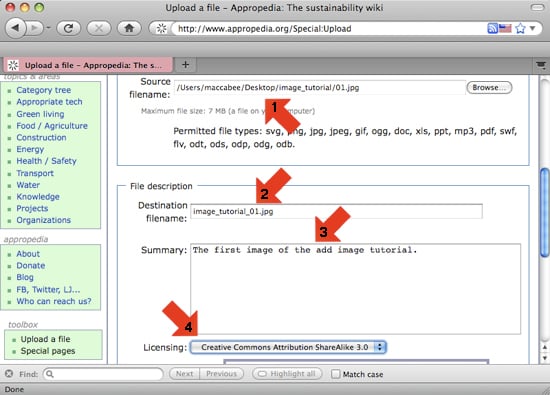
5. Image info
- Confirm your images path(1).
- Add a more useful file name(2) if necessary.
- Add a description of the image(3).
- Choose the licensing(4) applicable to the image.

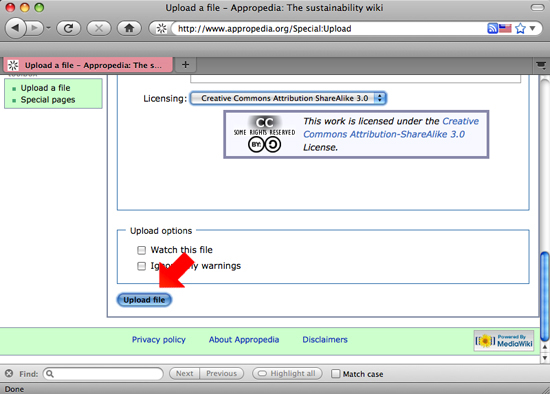
6. Click Upload
- Confirm the information you entered and Click "Upload."

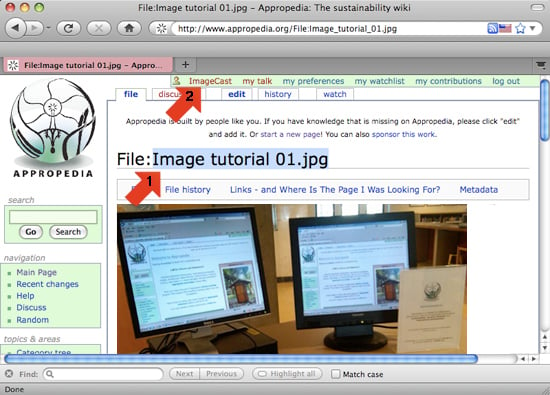
7. Copy file name
- Select and Copy the File name(1). (After the ":") Don't forget to copy the file extension.
- Click your user name(2) to get to your user page.

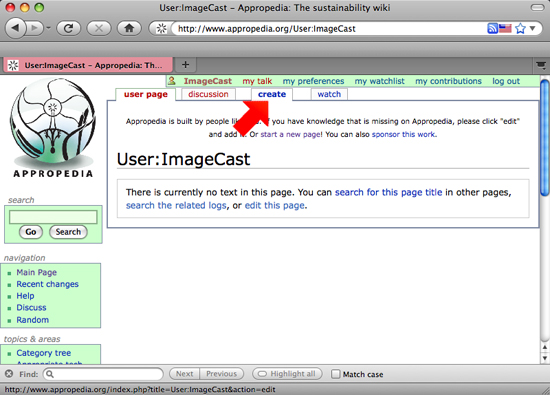
8. Click Edit
- Click "create" or "edit." (If you have not already created a user page you will see "create" instead of "edit.")

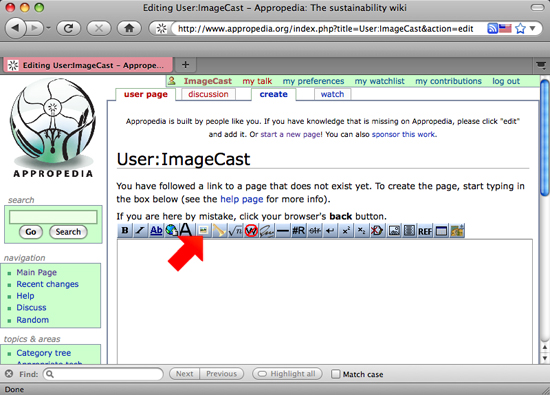
9. Add image code
- Click the image icon to insert the appropriate code.

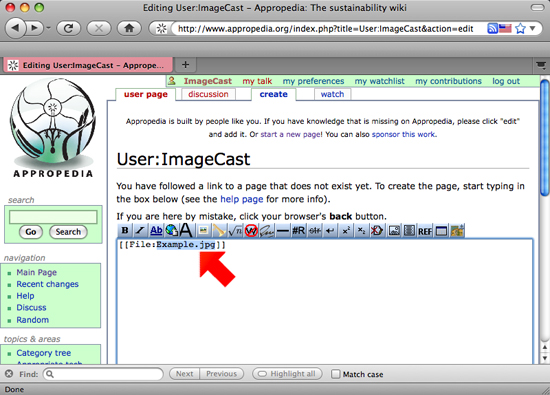
10. Paste File name
- Paste your File name in place of "Example.jpg."

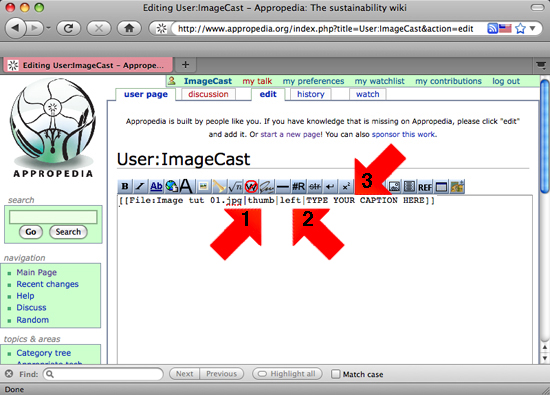
11. Add tags
- Add the following tags to format your image: (Note that tags are preceded by a "|."
- "|thumb"(1) to display a thumbnail instead of the full size image.
- "|left"(2) to force your image to the left side.
- Add a caption to your image by putting the text you want for the caption behind another "|."(3)
- For additional information on images see Help:Images.

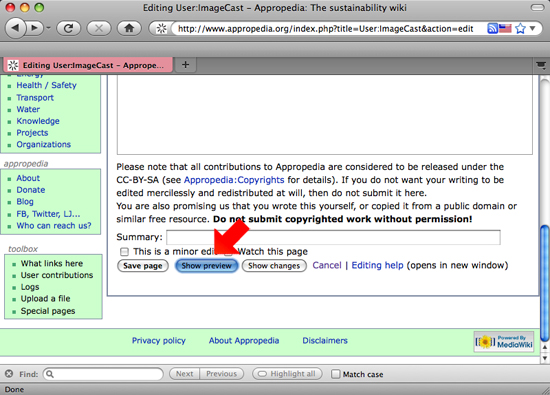
12. Preview
- Scroll down to click "Show preview." Get in the habit of previewing all edits you make.

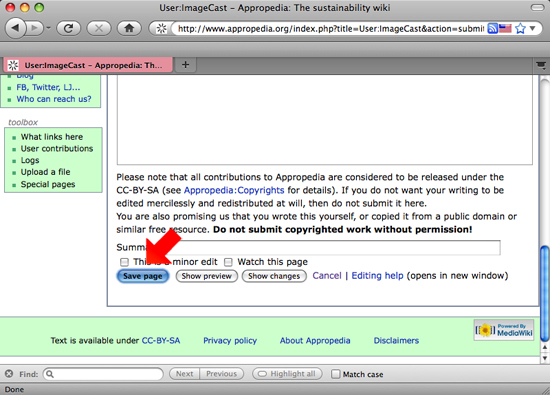
13. Save
- When you are satisfied with your page scroll down to click "Save page."

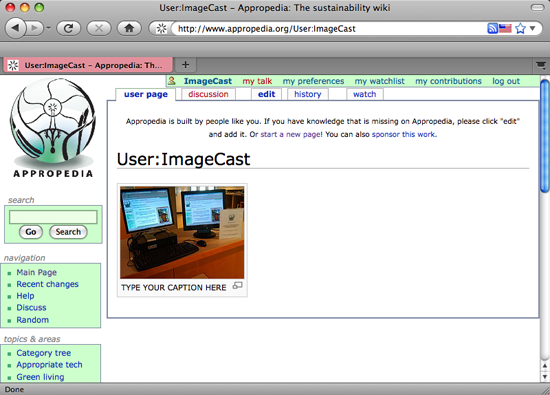
14. Success
- Success!

Note: The images on this page were added without thumbs nor captions because the images were sized to fit the screen and the what would be the content of the captions is shown above the image instead of below.