m (moved Add Image Tutorial to Help:Add image tutorial: name space convention) |
(Changed breaks from HTML to {{Break clear}}) |
||
| Line 11: | Line 11: | ||
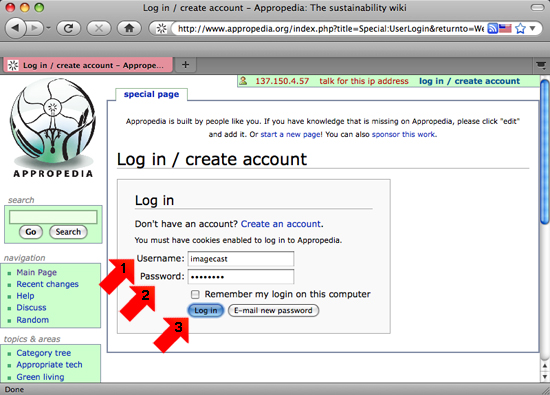
*Log in by typing your Username(1) and Password(2) before clicking Log in(3).<br /> | *Log in by typing your Username(1) and Password(2) before clicking Log in(3).<br /> | ||
[[File:image_tut_02.jpg|left]] | [[File:image_tut_02.jpg|left]]{{Break clear}} | ||
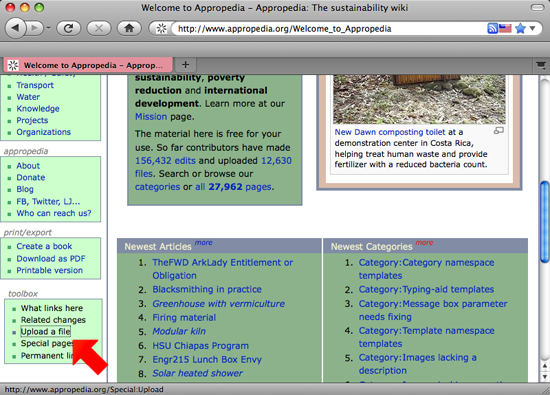
===3. File upload page === | ===3. File upload page === | ||
| Line 17: | Line 17: | ||
*Scroll down to click "Upload a file" under "toolbox" on the left side of the page. | *Scroll down to click "Upload a file" under "toolbox" on the left side of the page. | ||
*Alternatively, you may press "control + u."<br /> | *Alternatively, you may press "control + u."<br /> | ||
[[File:image_tut_03.jpg|left]] | [[File:image_tut_03.jpg|left]]{{Break clear}} | ||
===4. Select image === | ===4. Select image === | ||
*Click "Browse..." and select an image from your computer.<br /> | *Click "Browse..." and select an image from your computer.<br /> | ||
[[File:image_tut_04.jpg|left]] | [[File:image_tut_04.jpg|left]]{{Break clear}} | ||
===5. Image info === | ===5. Image info === | ||
| Line 30: | Line 29: | ||
*Add a description of the image(3). | *Add a description of the image(3). | ||
*Choose the licensing(4) applicable to the image.<br /> | *Choose the licensing(4) applicable to the image.<br /> | ||
[[File:image_tut_05.jpg|left]] | [[File:image_tut_05.jpg|left]]{{Break clear}} | ||
===6. Click Upload === | ===6. Click Upload === | ||
*Confirm the information you entered and Click "Upload."<br /> | *Confirm the information you entered and Click "Upload."<br /> | ||
[[File:image_tut_06.jpg|left]] | [[File:image_tut_06.jpg|left]]{{Break clear}} | ||
===7. Copy file name === | ===7. Copy file name === | ||
| Line 41: | Line 40: | ||
*Select and Copy the File name(1). (After the ":") Don't forget to copy the file extension. | *Select and Copy the File name(1). (After the ":") Don't forget to copy the file extension. | ||
*Click your user name(2) to get to your user page.<br /> | *Click your user name(2) to get to your user page.<br /> | ||
[[File:image_tut_07.jpg|left]] | [[File:image_tut_07.jpg|left]]{{Break clear}} | ||
===8. Click Edit === | ===8. Click Edit === | ||
*Click "create" or "edit." (If you have not | *Click "create" or "edit." (If you have not already created a user page you will see "create" instead of "edit.")<br /> | ||
[[File:image_tut_08.jpg|left]] | [[File:image_tut_08.jpg|left]]{{Break clear}} | ||
===9. Add image code === | ===9. Add image code === | ||
*Click the image icon to insert the appropriate code.<br /> | *Click the image icon to insert the appropriate code.<br /> | ||
[[File:image_tut_09.jpg|left]] | [[File:image_tut_09.jpg|left]]{{Break clear}} | ||
===10. Paste File name === | ===10. Paste File name === | ||
*Paste your File name in place of "Example.jpg."<br /> | *Paste your File name in place of "Example.jpg."<br /> | ||
[[File:image_tut_10.jpg|left]] | [[File:image_tut_10.jpg|left]]{{Break clear}} | ||
===11. Add tags === | ===11. Add tags === | ||
| Line 63: | Line 61: | ||
*"|thumb"(1) to display a thumbnail instead of the full size image. | *"|thumb"(1) to display a thumbnail instead of the full size image. | ||
*"|left"(2) to force your image to the left side. | *"|left"(2) to force your image to the left side. | ||
[[File:image_tut_11.jpg|left]] | [[File:image_tut_11.jpg|left]]{{Break clear}} | ||
===12. Preview === | ===12. Preview === | ||
*Scroll down to click "Show preview." Get in the habit of previewing all edits you make.<br /> | *Scroll down to click "Show preview." Get in the habit of previewing all edits you make.<br /> | ||
[[File:image_tut_12.jpg|left]] | [[File:image_tut_12.jpg|left]]{{Break clear}} | ||
===13. Save === | ===13. Save === | ||
*When you are satisfied with your page scroll down to click "Save page."<br /> | *When you are satisfied with your page scroll down to click "Save page."<br /> | ||
[[File:image_tut_13.jpg|left]] | [[File:image_tut_13.jpg|left]]{{Break clear}} | ||
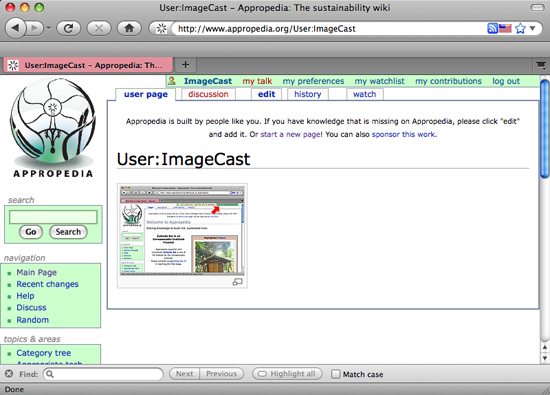
===14. Success === | ===14. Success === | ||
*Success!<br /> | *Success!<br /> | ||
[[File:image_tut_14.jpg|left]] | [[File:image_tut_14.jpg|left]]{{Break clear}} | ||
[[Category:Engr305 Appropriate Technology]] | [[Category:Engr305 Appropriate Technology]] | ||
Revision as of 09:31, 15 February 2011
This tutorial will guide you through the steps of adding an an image to your User Page.
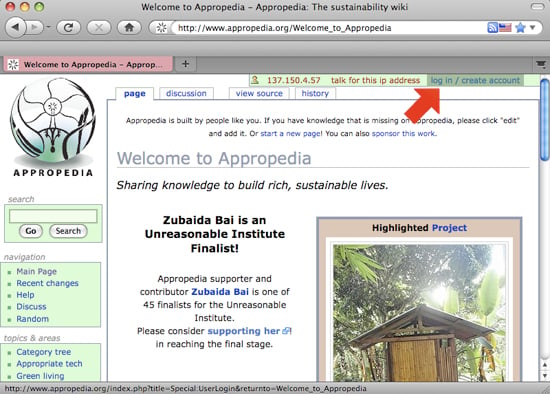
1. Begin
- To begin, open appropedia.org in your browser and click "log in."

2. Log in
- Log in by typing your Username(1) and Password(2) before clicking Log in(3).

3. File upload page
- Scroll down to click "Upload a file" under "toolbox" on the left side of the page.
- Alternatively, you may press "control + u."

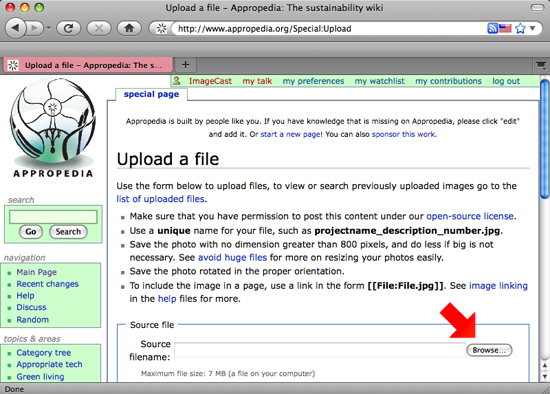
4. Select image
- Click "Browse..." and select an image from your computer.

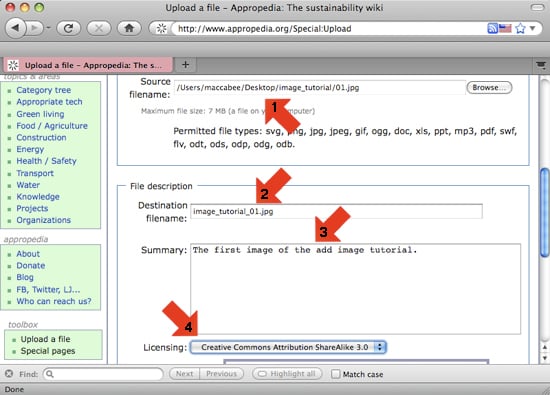
5. Image info
- Confirm your images path(1).
- Add a more useful file name(2) if necessary.
- Add a description of the image(3).
- Choose the licensing(4) applicable to the image.

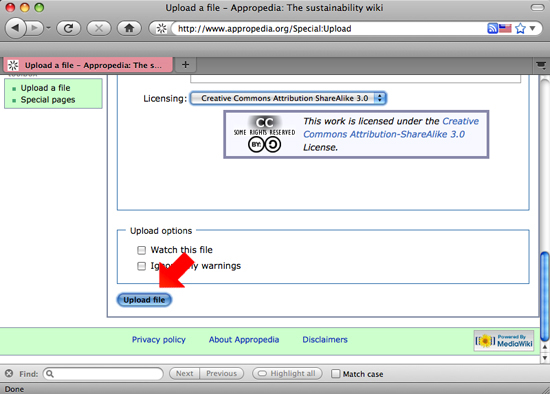
6. Click Upload
- Confirm the information you entered and Click "Upload."

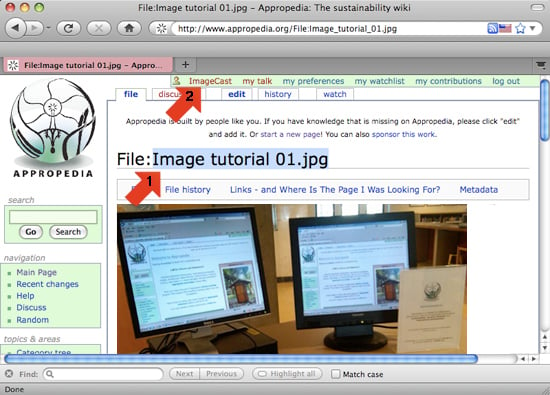
7. Copy file name
- Select and Copy the File name(1). (After the ":") Don't forget to copy the file extension.
- Click your user name(2) to get to your user page.

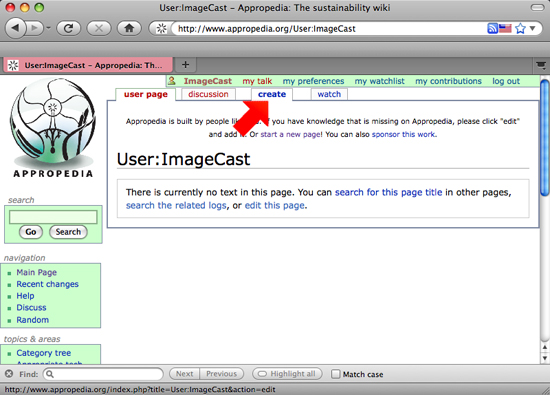
8. Click Edit
- Click "create" or "edit." (If you have not already created a user page you will see "create" instead of "edit.")

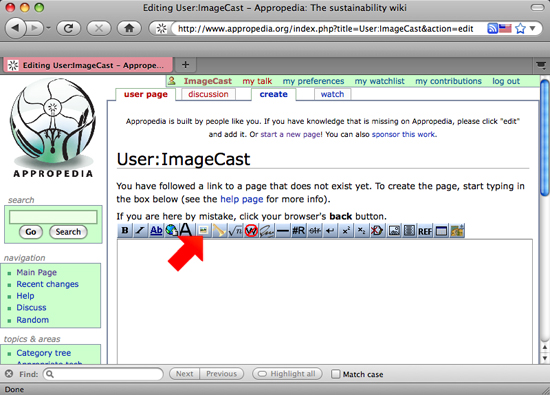
9. Add image code
- Click the image icon to insert the appropriate code.

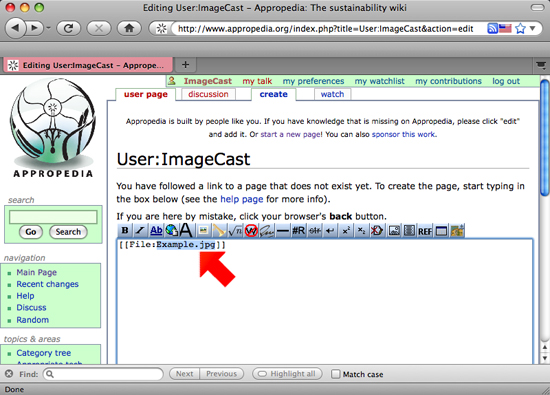
10. Paste File name
- Paste your File name in place of "Example.jpg."

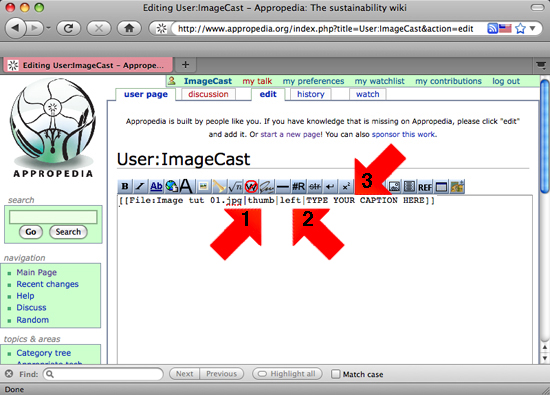
11. Add tags
- Add the following tags to format your image: (Note that tags are preceded by a "|."
- "|thumb"(1) to display a thumbnail instead of the full size image.
- "|left"(2) to force your image to the left side.

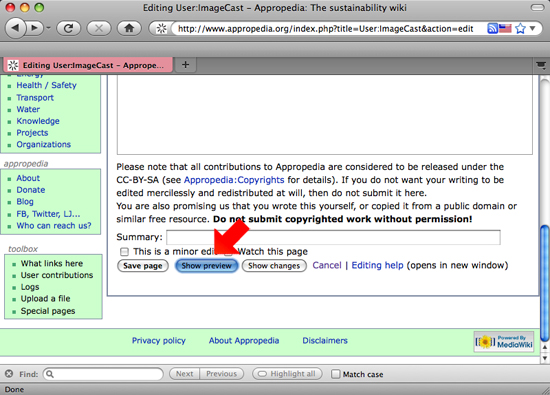
12. Preview
- Scroll down to click "Show preview." Get in the habit of previewing all edits you make.

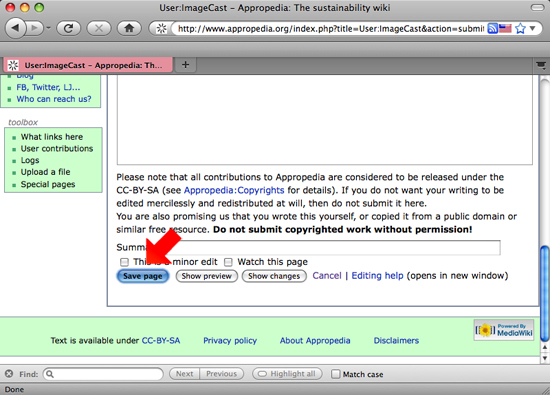
13. Save
- When you are satisfied with your page scroll down to click "Save page."

14. Success
- Success!